WITAM
Junior Front End Developer











O MNIE
Nazywam się Adrian Ciejka

| Imie: | Adrian |
| Nazwisko: | Ciejka |
| Adres: | ul. Budryka 7 30-072 Kraków |
| Data urodzenia: | 16 kwietnia 1994r. |
Witam! Mam na imię Adrian i interesuje się programowaniem od ponad roku. Naukę programowania rozpocząłem jeszcze na studiach uświadamiając sobie, iż tą drogą chcę podążać na mojej dalszej ścieżce kariery zawodowej. Jako że jestem świeżo po studiach, nie moge sie popisac zbyt dużym doświadczeniem komercyjnym - mam na koncie jedynie jeden projekt komercyjny(nanoszenie poprawek) oraz kilka własnych projektów stworzonych w celach sprawdzenia swoich umiejętności. Pracowałem nad nanoszeniem poprawek na duży sklep internetowy napisany we frameworku PHP - Symfony2. Pragnę się rozwijać oraz zdobywać nową więdzę. Jestem skrupulatny, otwarty na nowe doświadczenia oraz gotowy na wyzwania. Poznawanie nowych trendów nie jest dla mnie problemem, gdyż z dużą łatwością przychodzi mi nauka. Na ścieżce programowania kieruję się zasadą, że wszystko można jakoś rozwiązać! Poniżej można pobrać moje CV. Zachęcam!
DOŚWIADCZENIE
Moje osiągnięcia zawodowe i naukowe
- 2013 - 2017
Akademia Górniczo-Hutnicza
Ukończone studia I stopnia o profilu Automatyka i Robotyka
Uzyskano tytuł inżyniera
2010 - 2013
Liceum ogólnokształcące im. Mikołaja Kopernika w Tarnobrzegu
- 09.2017 - 12.2017
Entestat
Praca nad nanoszenie poprawek na stronie sklepu internetowego InCampagna.pl we frameworku Symfony2.
07.2017 - 10.2017
Własne projekty
Wykonanie 3 własnych projektów stron internetowych.
05.2017 - 07.2017
Projekt strony internetowej do składania zamówień na ilości hurtowe produktów. Użyte technologie: HTML, CSS, JavaScript, Oauth2, GoogleApi
07.2016 - 08.2016
Fundacja Swingtherm
Praktyka studencka
TECHNOLOGIE
W czym lubie pracować
HTML5
CSS3
JavaScript
jQuery
RWD
Bootstrap
Sass/Less/SCSS
PHP
SQL
Symfony2
Wordpress
AngularJS
ReactJS
GIT
Gulp/Webpack
NodeJS
Adobe Photoshop
PORTFOLIO
Projekty mojego autorstwa

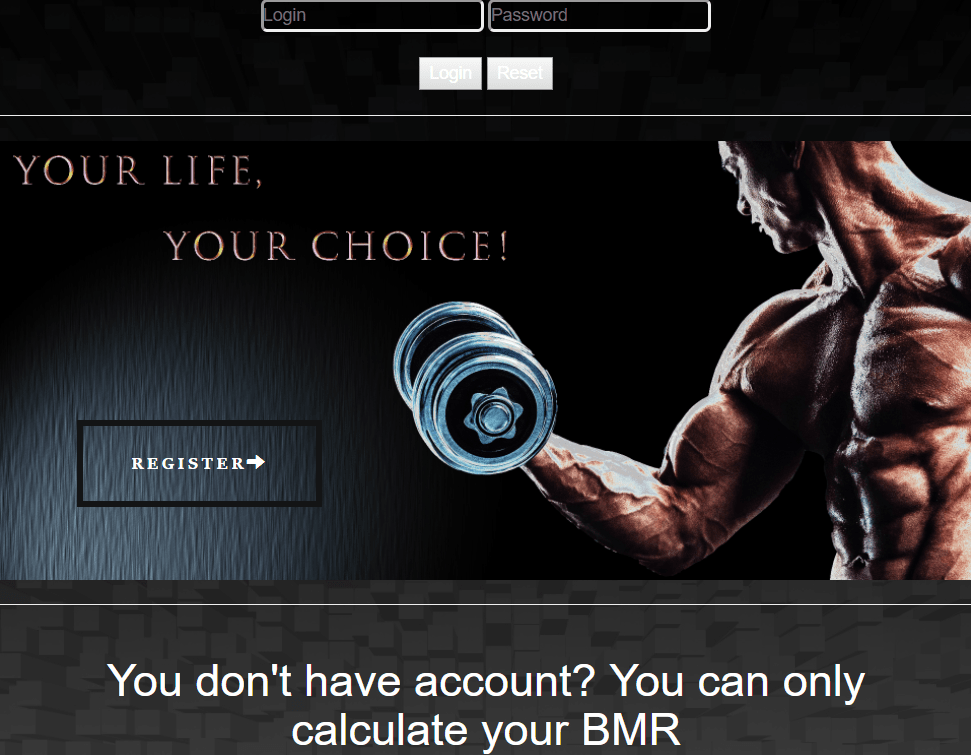
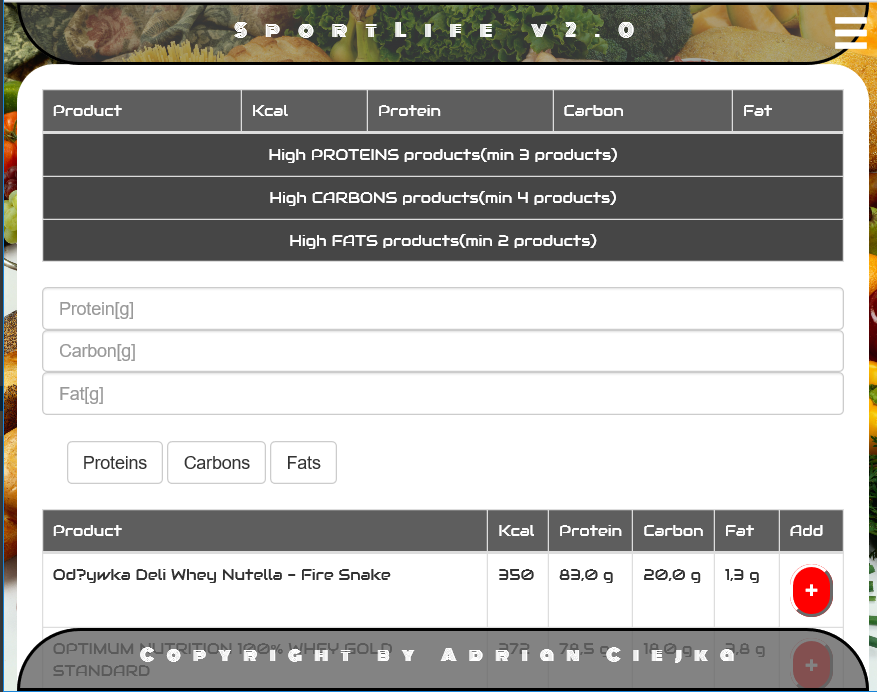
Aplikacja internetowa poświęcona tematyce kulturystyki oraz dobrego odżywiania. Użytkownik ma możliwośc obliczenia swojego zapotrzebowania kalorycznego, zarchiwizowac swoje obliczenia, a także dodac konkretny trening oraz zbilansowaną diete na dany dzien miesiąca. Strona będzie rozbudowaywana o dodatkowe funkcje , między innymi kalkulator BMI oraz bazę danych z popularnymi srodkami spożywczymi oraz ich makroskładnikami.
Użyte technologie: HTML,CSS,PHP,JavaScript, AngularJS, RWD, BootStrap

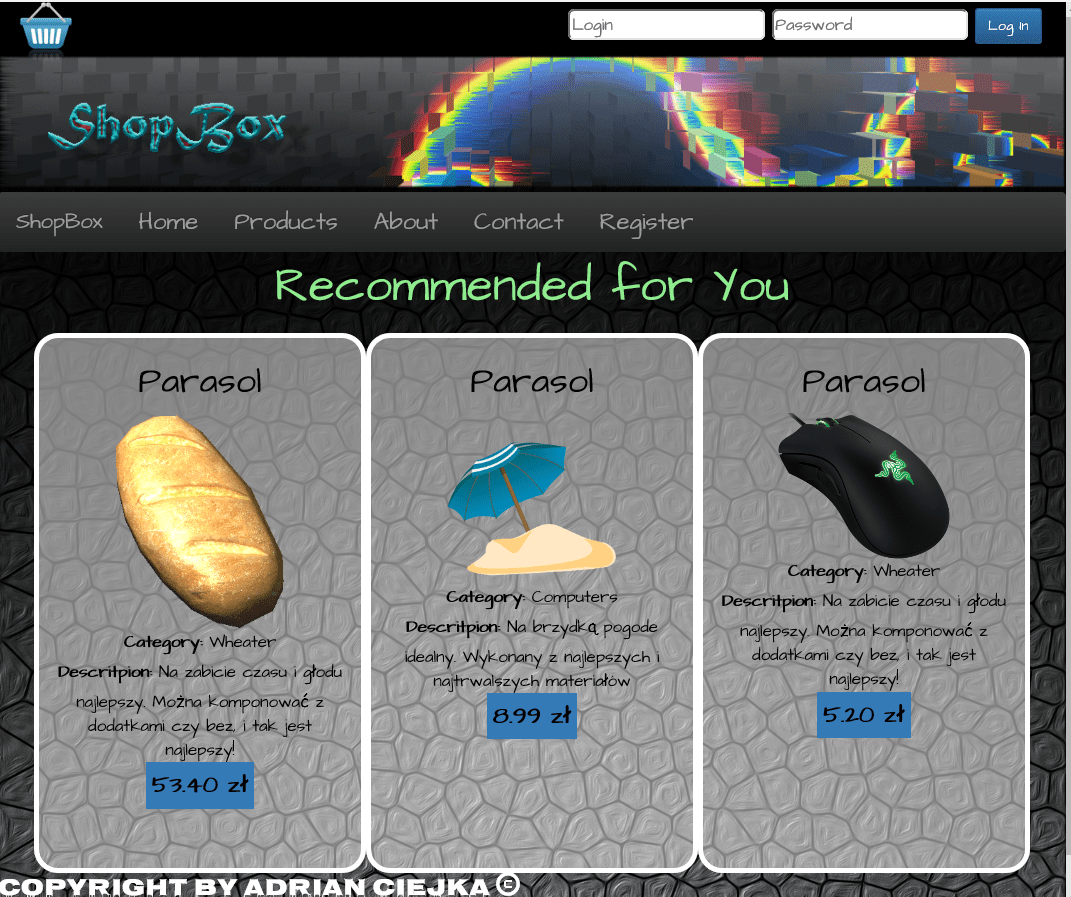
Aplikacja internetowa stanowiąca imitację sklepu internetowego. Cele utworzenia było uzyskanie funkcjonalnosći zbliżonej do zwykłego sklepu internetowego.
Użyte technologie: HTML, CSS, Sass, PHP, JavaScript, AngularJS, RWD, BootStrap

Aplikacja internetowa działająca jako forum dyskusyjne. Użytkownik ma możliwość zakładania tematów rozmów oraz porozumiewanai sie z innymi użytkownikami w celu rozwiązania problemu.
Użyte technologie: HTML, CSS, SCSS, PHP, JavaScript, RWD, BootStrap, całość napisana we frameworku Symfony2

Strona internetowa prezentująca moję portfolio w starej wersji.
Użyte technologie: HTML, CSS, PHP, JavaScript, RWD, BootStrap

Prosta aplikacja ToDo umożliwiająca dodanie zadań do listy które należy wykonać, oraz umożliwiająca oznaczenie zadań wykonanaych oraz niewykonanych. Ponadto umożliwia dodanie, usunięcię oraz modyfikację danego zadania.
Użyte technologie: HTML, CSS, JavaScript, AngularJS, BootStrap

Projekt bloga napisany na platformę Wordpress. Strona prezentuje prosty layout npisany samodzielnie oraz zaimplementowany jako prosty blog tematyczny.
Użyte technologie: HTML, CSS, JavaScript, Bootstrap, Wordpress

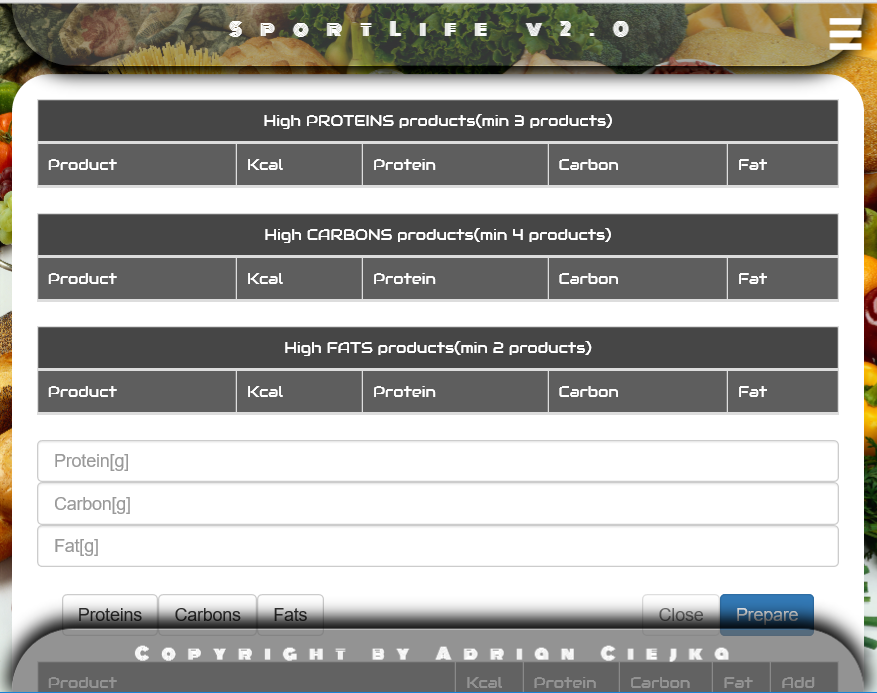
Projekt aplikacji internetowej do zarządzania swoją dietą. Aplikacja ma na celu udostepnienie możliwości do tworzenia posiłków na podstawie zapotrzebowania kalorycznego oraz zapotrzebowania makroskłądników.
Użyte technologie: HTML, SCSS, JavaScript, Bootstrap, AngularJS, Gulp

Aplikacja do zarządzania swoją dietą, zapotrzebowaniem kalorycznym oraz umożliwiająca komponowanie posiłków, napisana w ReactJS.
Użyte technologie: HTML, SCSS, JavaScript, Bootstrap, ReactJS, NodeJS Webpack, Gulp

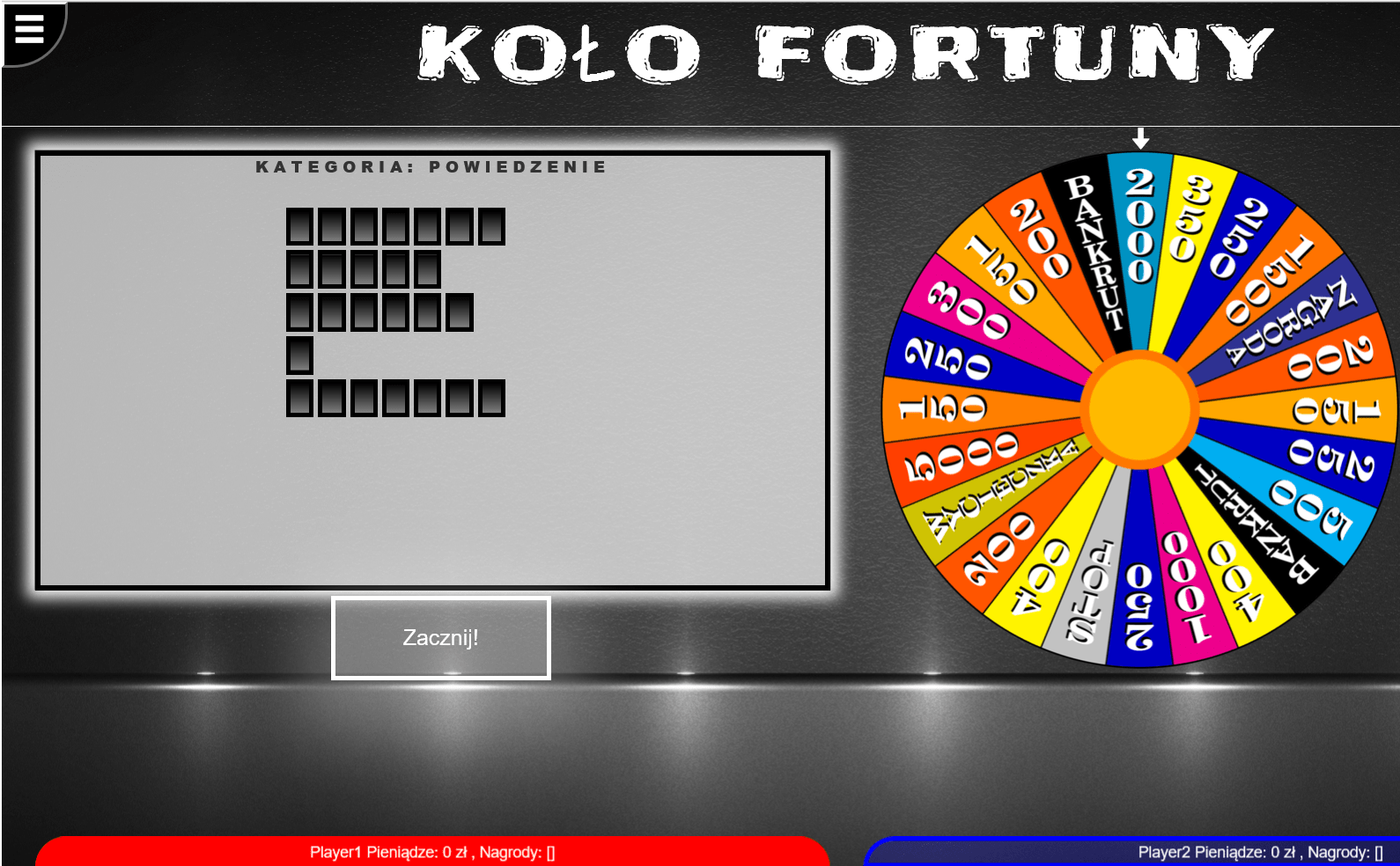
Gra internetowa imitująca popularny program telewizyjny - koło fortuny.
Użyte technologie: HTML, SCSS, JavaScript, Bootstrap, AngularJS, Gulp,